
Active learning is a necessity in the days of online learning. Reading through textbooks or pages of notes does not stimulate learners in a way that’s beneficial to their education. Adding activities and videos to your online content helps solve this problem as it aids in breaking up the necessary text to engage them in a different way and test their understanding of the concepts you’ve presented.
In this blog post, Eric Miller from Blinn College shares his experience with active learning and compares two products he uses in his teaching to benefit his learners.
An Activity Story
A bit of background: I’m a 20+ year veteran of online delivery. My dates go back to before any real “learning” about online learning took place- many of us back then just made it up as we went along. Two things I had decided early on: First, don’t depend on whatever LMS/CMS is used and second, present material in a way that activates the learner.
The earliest way of doing this was to make a PowerPoint show. I’d take my PowerPoints from my face to face class and then turn them into self-running kiosk type presentations. This generally allowed me to meet my first point of not relying on the LMS/CMS. It helped meet the second point since the learner would be required to “click to continue” to go from slide to slide. It worked, but came with the baggage of everything that is PowerPoint. I don’t mean that in a bad way- PowerPoint did (and still does) serve as a useful way of delivering information. It’s just that technology has now moved beyond what PowerPoint is easily capable of delivering. I wondered what else was out there…
Enter SoftChalk.
I’m not sure which version I started with, but it was really a new tool to put to use. It was a way to write out my lectures in a way I could better control the learner’s path through the material. Not only that, there were a number of small activities I could include on the same page as the lecture. I could use those activities to not only have some quick assessment or practice, but I could also use them to deliver some information as well.
It was great, but became cumbersome when I had to edit a 15 page lesson to fix a typo on page 6. Or update a picture on page 10. I’d have to edit the lesson, save it to my computer, then upload it to the LMS and then make sure it stayed linked. I wanted something with less overhead. (Note that SoftChalk has evolved since then—it is rare one would need to do all that with the current version.)
Enter Twine.
Timeout…
Before going on, remember those two things I had decided upon?
First, learning is “better” learning when it is active learning and engaging the learner with material. Sure, reading some text is good and watching a video is good. And there are games to play and lots of other ways learners can be active in their courses. What I was looking for were ways to make short, text (HTML) based activities. They require less bandwidth than videos and can be self-contained and portable.
Both Twine and SoftChalk can do this. I can “parse” out some text and have the learners actively DO something to get to the next part. It could be another part of a whole lesson, or just another image or even a definition of a word. Most importantly, I can use it to focus their attention on what I want.
Second, using a different tool frees me from being tied to an LMS/CMS- and the struggles when moving from one system to another. Keeping the activities portable and self-contained means I can use them just about anywhere in a course. I can drop them on HTML pages, in directions for a discussion forum, or even an e-mail.
Both Twine and SoftChalk can do this. It’s a little trickier with Twine, but it can be done. As long as you have a SoftChalk Cloud account, an activity is just a link away…
(Secret tip: You can use these activities in a face to face class too!)
So given those two reasons, I went to work on making activities.
Here’s a short comparison on one of those activities I have in my class- showing students a quick way of looking at the three branches of government. WIth each platform, I’ll talk/show about how each was made, and then some about how each can be updated.
An Example Activity
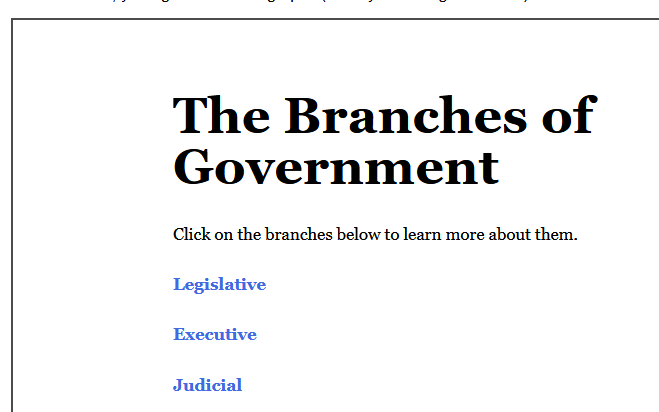
Here’s a look at a Twine embedded (using the /iframe HTML coding) on a lecture page:
The thing I really like about this is that students generally just see it as part of the page. It doesn’t “stand out” as an activity. The downside is that students just see it as part of the page- and keep scrolling…
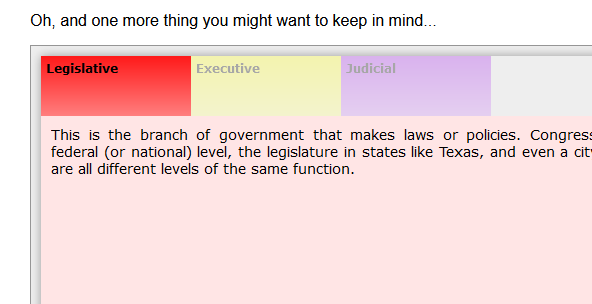
And the same “activity” done as an embedded SoftChalk tabbed activity.
And here’s a bit about how each one was “built” in the two systems. I’m going to assume you already know how to add an activity to SoftChalk. If not, there’s quite a bit of help to get you there. And I could do this in a number of different activities, I’ve just chosen the tabbed activity since it aligns with the idea of the activity.
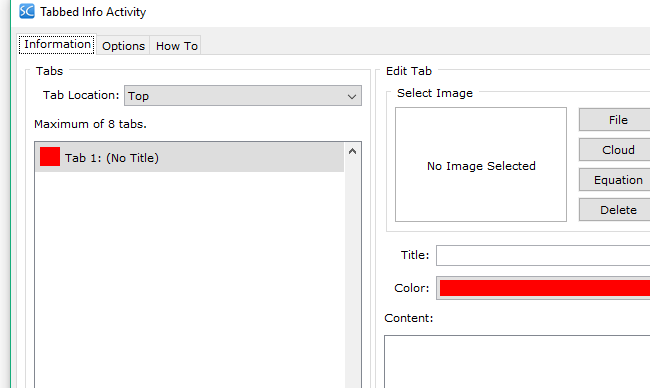
First, SoftChalk:
There is a limit on the number of tabs an activity can have. This particular one uses only three, so I’m good. I have a number of options for the tab location, color and various other settings. And of course, the content.
Once done, I can check to see how it works. If all things are good, then I can go ahead and “publish” the activity to my cloud account. There it can be shared with others.
Now if I want to go make changes, much of what I’ll have to do involves basically loading the activity again. Some activities can be edited right in the cloud, others will have to be done in the full application.
Pretty simple, yes? I think so. The only issue I have is the limitation- there’s a limit on the number of tabs, and it’s a bit of a one-shot activity (but that IS kinda the point!)
Now, here’s how the same activity is built in Twine:
If I’m doing a quick build, I can just use Twine in a browser. And I have to remember that if I need to go back to it, I have to use the same browser on the same computer. But the better way is to download the application. Then I can save locally. I could use a cloud account as the ‘save’ location if I wanted to.
Please note that this is the same as the example above—this is just the editing area. Now to the activity itself:
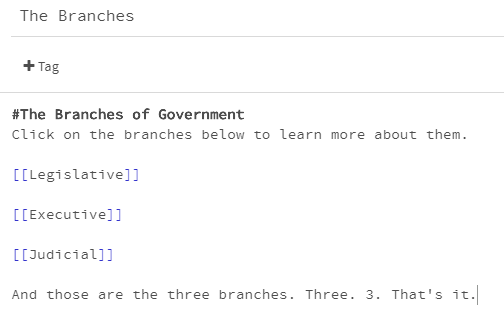
There is no fancy WYSIWYG interface. It’s just a text editor. Each “page” in a Twine is called a PASSAGE. The images above are each a single passage. The title is at the top, and that’s important- the title is what links one passage with another. I can add tags if I want, but in a small activity, it is not needed.
The rest of the screen (it looks like a little notepad) is for the text of the passage. There are no buttons for text effects- Twine uses “mark-up” tags to tell the browser what to do with the text. Most of the regular HTML coding (using <strong></strong> for bold for example) is supported. But there are shorter ways to do the same effects- hence the pound sign next to Legislative. Twine does color-code particular mark-up codes to help writers ensure they are using the codes properly. Looking at the first Twine passage, you see [[Legislative]]. When a student clicks on it (it will be blue like a link), Twine sends them to the passage title Legislative. The Twine program builds a single HTML file that I can save anywhere. All the code, effects, etc. are contained in a single HTML file- one I can edit on the fly if I needed to.
And this is where Twine and SoftChalk really part ways. In the images above, the square brackets are what create the links in a passage- they link to other passages. There is no limit on the number of links I can use. But, I have to put them all in by hand and keep track of them. The square brackets are a key element- they tell Twine that something special is inside. Special? Oh, yes…
There is a mini programming language in Twine. I can set and recall variables (both string and numeric), establish arrays, and do a number of mathematical functions. I can have several layers of IF-THEN-ELSE loops- and all within a single passage.
I can set up a quick test- ask the student a few questions and tally a score. Then based on that score, I can then take them to other passages, or show them other parts of the same passage. I can do all of this without them even knowing they are getting tested. I can put the options in a regular sentence or structure a passage like a table. The only real limitations are my ability to program. These are things that can’t be done in SoftChalk.
Final Thoughts
And there you have it. A quick comparison of a very simple activity done in SoftChalk and in Twine. Both are good at what they do. Use whichever tool(s) help you get your message across to your audience.
 I am a 20+ year veteran of online learning. I have no degrees in computers, I just like working with them (I started in 1977!) I have a Masters in Public Administration from Texas A&M University and just fell (almost literally!) into teaching. It’s been very rewarding to see new students every semester and figure out new challenges as technology keeps coming up with diversions from learning. When I’m not teaching or working on my classes, I’m playing and designing games—the tabletop kind—and watching sports in person or on TV.
I am a 20+ year veteran of online learning. I have no degrees in computers, I just like working with them (I started in 1977!) I have a Masters in Public Administration from Texas A&M University and just fell (almost literally!) into teaching. It’s been very rewarding to see new students every semester and figure out new challenges as technology keeps coming up with diversions from learning. When I’m not teaching or working on my classes, I’m playing and designing games—the tabletop kind—and watching sports in person or on TV.

Leave a Reply